Recent Posts
วันพุธที่ 8 มกราคม พ.ศ. 2557
วันอังคารที่ 3 กรกฎาคม พ.ศ. 2555
How to draw a simple picture into a picture.
วิธีแต่งภาพให้กลายเป็นภาพวาดง่ายๆ
ก่อนแต่ง |
| ก่อนแต่ง |
 |
| หลังแต่ง |
1. ทำการเปิดรูปที่ต้องการขึ้นมาก่อนครับ
2. Duplicate Layer รูปภาพนั้นขึ้นมาสองเลเยอร์
 |
| Duplicate Layer รูปภาพนั้นขึ้นมาสองเลเยอร์ |
จะได้แบบนี้
4. คลิกที่เลเยอร์บนสุด (Layer 1 copy 2)ไปที่เมนู Filter > Stylize > find Edge จะได้ภาพประมาณนี้ครับ
5. ใส่เอฟเฟ็คต่อ โดยไปที่เมนู Filter - Brush Stroke > Angled Stroke โดยการที่ใส่เอฟเฟ็คนี้เพื่อจะทำให้ดูเหมือนว่าเป็นรูปวาดนั่นเองครับ ให้ตั้งค่าต่างๆประมาณนี้นะคับ
จะได้ผลลัพธ์แบบนี้ครับ
6. เปลี่ยนค่า blending Mode เป็น Color Dodge ครับ
จะได้ภาพราวนี้
7. จากนั้นปรับค่าความสว่างเพื่อให้เห็นรายละเอียดเพิ่มมากขึ้นโดยไปที่เมนู Images > Adjustments > Birghtness / Contrast ให้ลดค่าความสว่างลงครับ
8. แต่เพื่อนๆจะเห็นว่ามันยังมีจุดขาวๆปรากฎอยู่บนภาพใช่ไหมละคับ ดูไม่สวยงามเอาเสียเลย
9. แก้ไขจุดขาวๆเหล่านี้ได้โดยให้ไปที่เมนู Filter > Blur > Gaussian Blur ครับ
ปรับค่าราวๆนี้
10. จากนั้นผมทำการรวมเลเยอร์โดยการกดปุ่ม crlt+alt+shift+E เพื่อรวมเลเยอร์เป็นเลเยอร์ใหม่ แล้วทำการเพิ่มความคมชัดให้กับภาพ โดยไปที่เมนู Filter > Sharpen > Smart Sharpen
ก็เป็นอันเสร็จสิ้นครับผม
วันอังคารที่ 4 ตุลาคม พ.ศ. 2554
การเปลี่ยนสีวัตถุ
การเปลี่ยนสีวัตถุ
ภาพเริ่มต้น
 |
| ภาพเริ่มต้น |
 |
| แต้แด่ม |
1. เปิดภาพที่ต้องการทำขึ้นมา
 |
| เปิดภาพที่ต้องการทำขึ้นมา |
 |
| เลือกเครื่องมือLosso Tool |
 |
| นำมาลากรอบวัตถุที่เราต้องการจะเปลี่ยนสี |
 |
| Select เลือก Feather |
5. ให้กด Ctrl+J บนคีบอร์ด แล้วเราจะได้Layerใหม่ขึ้นมาอีกอัน ซึ่งก็จะเป็นรูปดอกไม้ขึ้นมาอีกเลเยอร์
 |
| กด Ctrl+J บนคีบอร์ด |
6. ปฏิบัติตามภาพเลย
 |
| ปฏิบัติตามภาพเลย |
7. ใช้เครื่องมือจิ้มแบบในภาพ นำไปจิ้มที่ภาพดอกไม้ครับ
 |
| ใช้เครื่องมือจิ้มแบบในภาพ |
8. ปรับเลื่อนสไลด์ Fuzzyness ไปจนเริ่มเห็นเป็นรูปร่างของดอกไม้ครับ อย่าลืมเลือกเป็น Selection ด้วยนะครับ
 |
| ปรับเลื่อนสไลด์ Fuzzyness |
9. ปรับแสง สี ให้แลดูบานฉ่ำ ตามเครื่องมือ แถมสไลด์ทั้ง3แถบ ที่อยู่ด้านล่างค่อยๆปรับดูนะครับ แป๊บเดียวเดี๋ยวก็คุ้น
 |
| ปรับแสง สี ให้แลดูบานฉ่ำ |
10. คราวนี้ใช้หลอดจิ้มสีที่มีเครื่องหมาย "+" ตามไล่จิ้มดอกไม้ในภาพจริงให้เปลี่ยนสีดอกตามที่เราต้องการให้ครบ
 |
| คราวนี้ใช้หลอดจิ้มสีที่มีเครื่องหมาย "+" |
11. เราก็จะได้ออกมาแบบนี้ แต่ว่ามันยังไม่ค่อยเนียน งั้นเรามาเนียนกันด้วยขั้นตอนต่อไปเลยครับ
 |
| จะได้ออกมาแบบนี้ |
12. ไปที่ palette Layer เปลี่ยนโหมดจาก Normal ให้เป็น Lighten
 |
| ไปที่ palette Layer |
13. ก็จะออกมา เป็นอย่างนี้ครับ
 |
| แต้แด่ม |
วันพฤหัสบดีที่ 29 กันยายน พ.ศ. 2554
ทำภาพให้คมชัด เพื่อลงเวบ
ทำภาพให้คมชัด เพื่อลงเวบ
หลายคนเวลาทำรูปมาลงเวป ตอนที่เพิ่งฝึกใช้ใหม่ๆ ก็ ย่อแล้วโพสต์เลย โดยไม่ทราบว่า ในการย่อภาพลงทุกครั้งรายละเอียดในภาพจะเสียไปทำให้ภาพที่เราย่อลงมา มีความคมชัดไม่เท่ากับต้นฉบับ
ดังตัวอย่าง A
 |
| ดังตัวอย่าง A |
ใน ตัวอย่าง B เป็นการย่อภาพจากต้นฉบับขนาด 3800 Pixels ลงมาเหลือ 800 Pixels ในครั้งเดียว แล้วใช้คำสั่ง Unsharp Mask ที่ 500/0.2(ดูภาพประกอบด้านล่างครับ) จะเห็นว่าภาพคมขึ้นมากว่าภาพ A อย่างเห็นได้ชัด
 |
| ตัวอย่าง B |
ภาพตัวอย่างแสดงวิธีการย่อขนาดภาพ
เช่น
3800 pixels —– Image size —-> 3000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
3000 pixels —– Image size —-> 2500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2500 pixels —– Image size —-> 2000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2000 pixels —– Image size —-> 1500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
1500 pixels —– Image size —-> 800 Pixels / Unsharp mask -amount 500 / Radius 0.2 /Threshold 0
ครั้งสุดท้ายอาจจะเพิ่ม amount เป็น 500 เพื่อความคมชัดมากขึ้น
จากภาพตัวอย่าง C จะเห็นว่าภาพจะคมชัดขึ้นอีก ระดับหนึ่ง มีความลึกมากขึ้น และสามารถเก็บรายละเอียดในส่วนมืดได้ดีขึ้น ดูจากบริเวณที่ เขียนชื่อเวปไว้ในภาพ ในเงากระจกจะเห็นรายละเอียดอยู่
 |
| ตัวอย่าง C |
คราวนี้หวังว่าทุกคนจะมีภาพสวยๆคมๆ มาโพสต์กันนะครับ
 |
| ภาพทั้งสามตัวอย่าง |
วันจันทร์ที่ 26 กันยายน พ.ศ. 2554
แต่งรูป PhotoShop สร้างภาพกระจายตัว ( PhotoShop Spread Effect )
แต่งรูป PhotoShop สร้างภาพกระจายตัว ( PhotoShop Spread Effect )
ภาพตัวอย่าง
 |
| ภาพตัวอย่าง |
 |
| ตัวอย่างงานเมื่อเสร็จ |
- ดับเบิ้ลคลิกที่เลเยอร์ Backgroung แล้วกด Ok. เพื่อปลดล็อกรูปกุญแจ จะได้ Layer 0
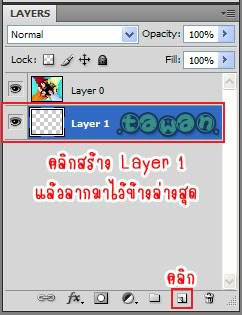
2. คลิกรูปกระดาษพับ เพื่อเพิ่ม Layer 1
 |
| คลิกรูปกระดาษพับ เพื่อเพิ่ม Layer 1 |
- กด Alt+BackSpace เพือเทสีขาวลงไป
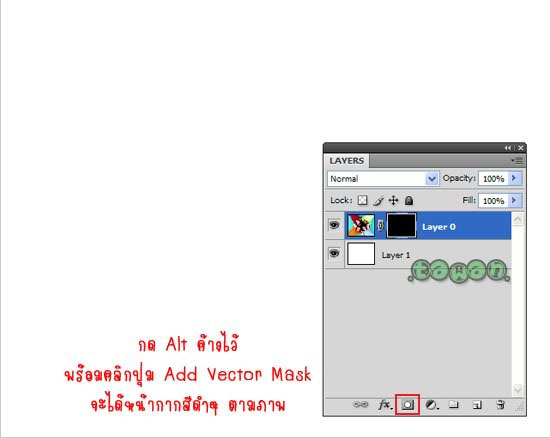
4. ทำงานที่ Layer 0 กดปุ่ม Alt พร้อมคลิกที่ปุ่ม Add Vector Mask หนึ่งครั้ง
 |
| ทำงานที่ Layer 0 กดปุ่ม Alt พร้อมคลิกที่ปุ่ม Add Vector Mask หนึ่งครั้ง |
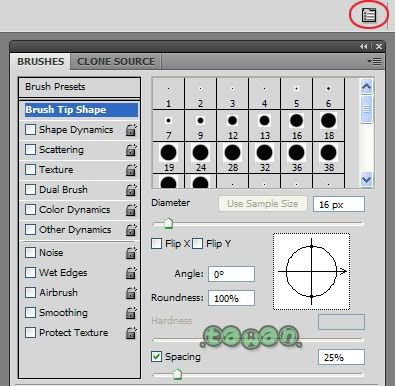
- แล้วคลิกตรงลูกศรลง เลือก Sqare Brushes จะมีหน้าต่างขึ้นมา ให้กด Ok. ผ่านไป
 |
| เลือกเครื่องมือ Bursh Tool แล้วคลิกตรงที่มาร์กสีแดงๆ ไว้บริเวณบนมุมบนขวา |
 |
 |
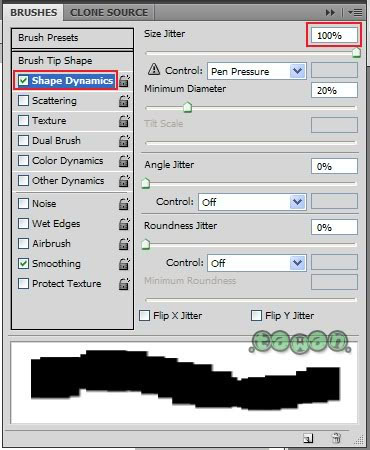
| ติ๊กถูกช่อง Shape Dynamics กำหนดค่าตามภาพ |
 |
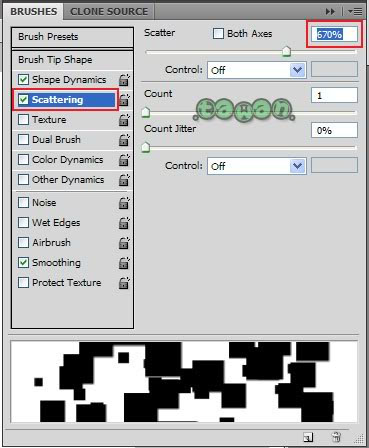
| ติ๊กถูกช่อง Scattering กำหนดค่าตามภาพ หรือ ตามต้องการ |
 |
| แล้วระบาย บรัช ลงไปที่ภาพตามต้องการ (forground ยังเป็นสีขาวอยู่นะ) |
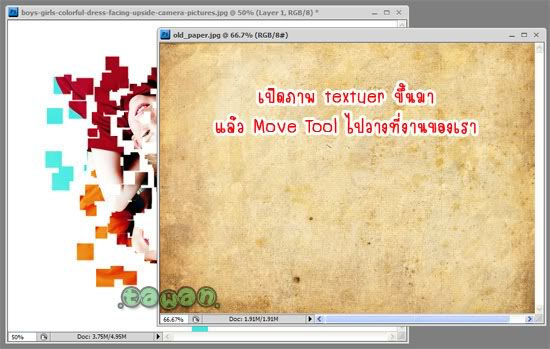
- เปิดภาพ textuer ขึ้นมา แล้ว Move Tool ไปวางที่ภาพกระจายของเรา
- กด Ctrl+T ปรับขนาดให้พอดี กด Enter
 |
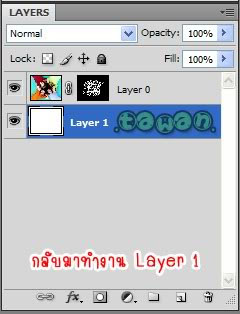
| กลับมาทำงานที่ Layer 1 |
 |
| เปิดภาพ textuer ขึ้นมา แล้ว Move Tool ไปวางที่ภาพกระจายของเรา |
 |
| กด Ctrl+T ปรับขนาดให้พอดี กด Enter |
10. ทำงานที่ Layer 0
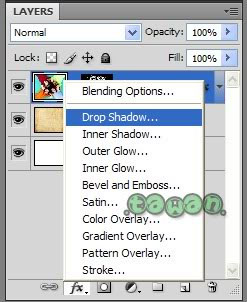
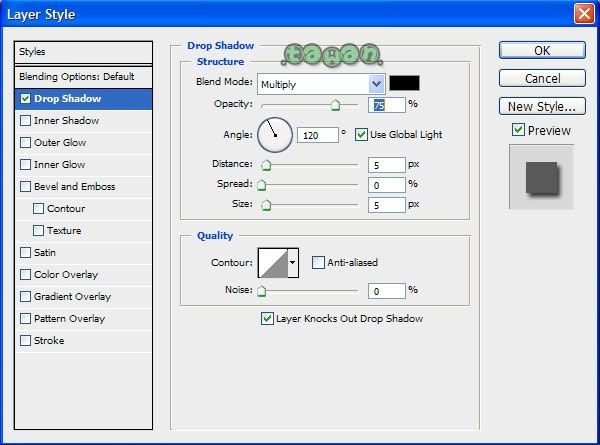
- คลิกปุ่ม Add a Layer Styles เลือก Drop Shadow.. กำหนดค่าตามภาพ..เท่านี้.. เราก็ไ้ด้ภาพแบบกระจาย-กระจาย สวยๆ กันแล้ว
 |
| ทำงานที่ Layer 0 |
 |
| คลิกปุ่ม Add a Layer Styles เลือก Drop Shadow.. กำหนดค่าตามภาพ.. |





































