แต่งรูป PhotoShop สร้างภาพกระจายตัว ( PhotoShop Spread Effect )
เทคนิคการทำภาพกระจายตัว อันนี้.. ก็เป็นอีก PhotoShop tips ที่สวยแปลกดีเหมือนกันน๊า
ภาพตัวอย่าง
 |
| ภาพตัวอย่าง |
 |
| ตัวอย่างงานเมื่อเสร็จ |
1. เปิดภาพที่ต้องการ
- ดับเบิ้ลคลิกที่เลเยอร์ Backgroung แล้วกด Ok. เพื่อปลดล็อกรูปกุญแจ จะได้ Layer 0
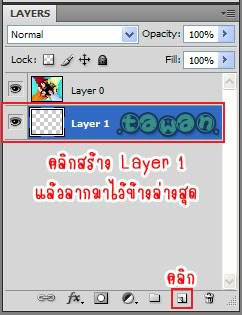
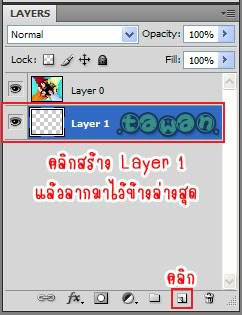
2. คลิกรูปกระดาษพับ เพื่อเพิ่ม Layer 1
 |
| คลิกรูปกระดาษพับ เพื่อเพิ่ม Layer 1 |
3. เปลี่ยน Forground เป็นสีขาว
- กด Alt+BackSpace เพือเทสีขาวลงไป
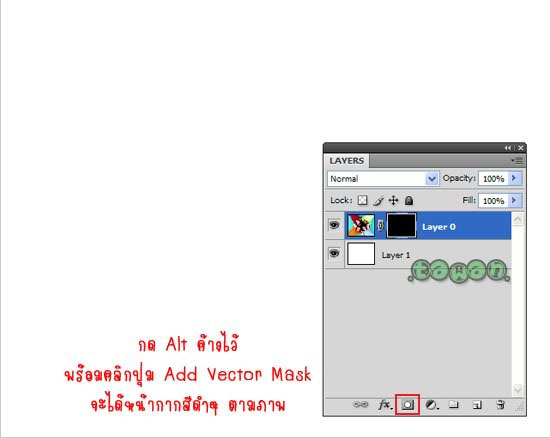
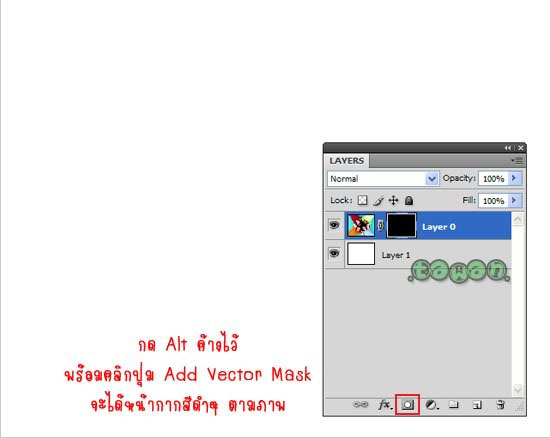
4. ทำงานที่ Layer 0 กดปุ่ม Alt พร้อมคลิกที่ปุ่ม Add Vector Mask หนึ่งครั้ง
 |
| ทำงานที่ Layer 0 กดปุ่ม Alt พร้อมคลิกที่ปุ่ม Add Vector Mask หนึ่งครั้ง |
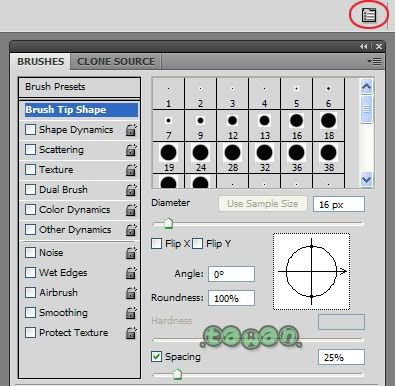
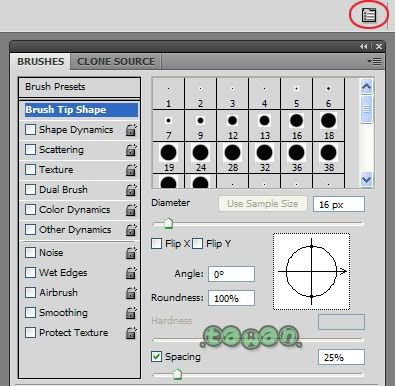
5. เลือกเครื่องมือ Bursh Tool แล้วคลิกตรงที่มาร์กสีแดงๆ ไว้บริเวณบนมุมบนขวา
- แล้วคลิกตรงลูกศรลง เลือก Sqare Brushes จะมีหน้าต่างขึ้นมา ให้กด Ok. ผ่านไป
 |
| เลือกเครื่องมือ Bursh Tool แล้วคลิกตรงที่มาร์กสีแดงๆ ไว้บริเวณบนมุมบนขวา |
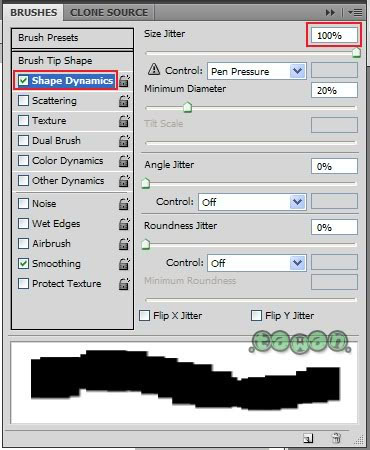
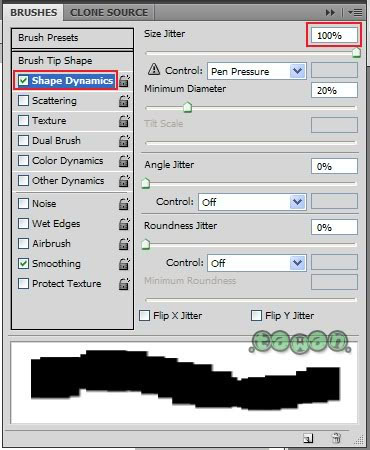
6. ติ๊กถูกช่อง Shape Dynamics กำหนดค่าตามภาพ
 |
| ติ๊กถูกช่อง Shape Dynamics กำหนดค่าตามภาพ |
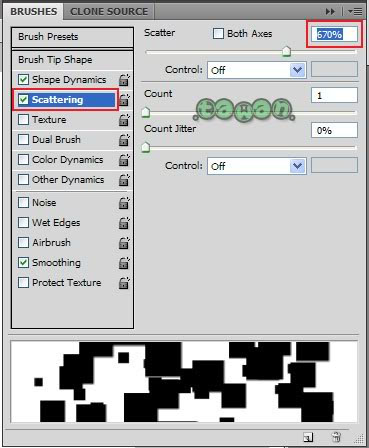
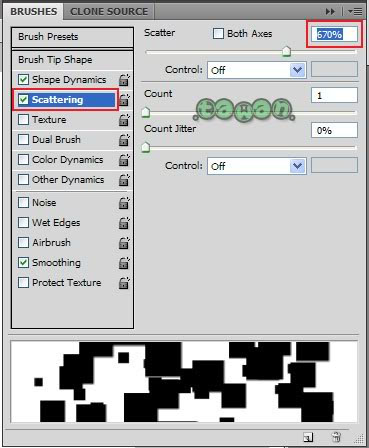
7. ติ๊กถูกช่อง Scattering กำหนดค่าตามภาพ หรือ ตามต้องการ
 |
| ติ๊กถูกช่อง Scattering กำหนดค่าตามภาพ หรือ ตามต้องการ |
8. แล้วระบาย บรัช ลงไปที่ภาพตามต้องการ (forground ยังเป็นสีขาวอยู่)
 |
| แล้วระบาย บรัช ลงไปที่ภาพตามต้องการ (forground ยังเป็นสีขาวอยู่นะ) |
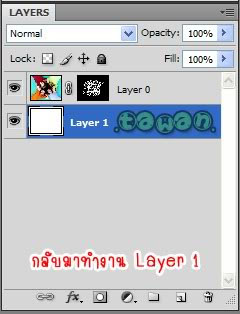
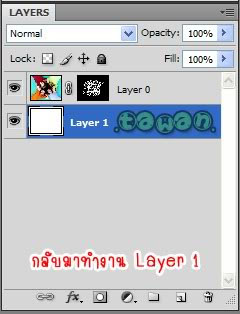
9. กลับมาทำงานที่ Layer 1
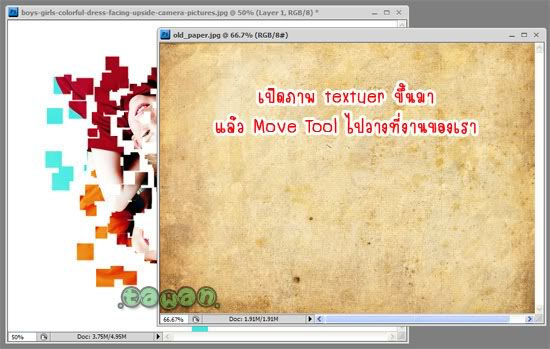
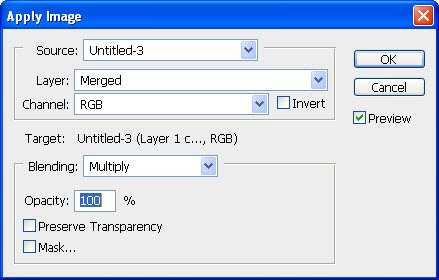
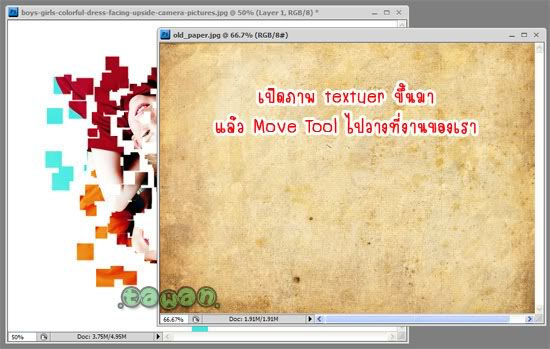
- เปิดภาพ textuer ขึ้นมา แล้ว Move Tool ไปวางที่ภาพกระจายของเรา
- กด Ctrl+T ปรับขนาดให้พอดี กด Enter
 |
| กลับมาทำงานที่ Layer 1 |
 |
| เปิดภาพ textuer ขึ้นมา แล้ว Move Tool ไปวางที่ภาพกระจายของเรา |
 |
| กด Ctrl+T ปรับขนาดให้พอดี กด Enter |
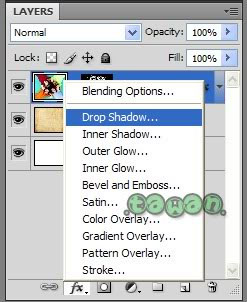
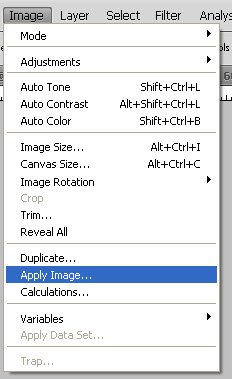
10. ทำงานที่ Layer 0
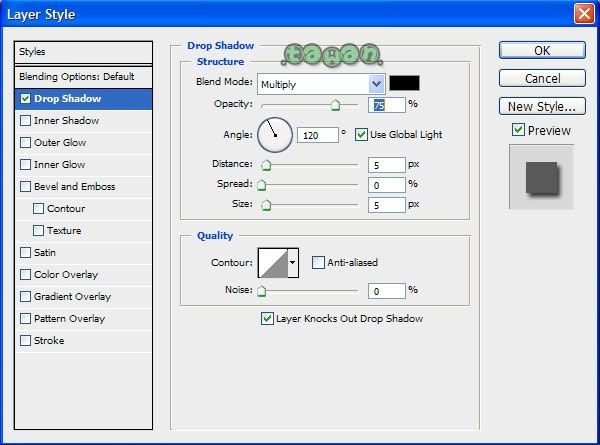
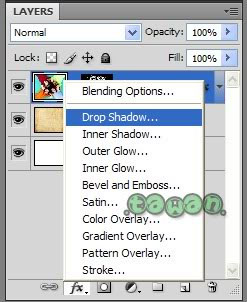
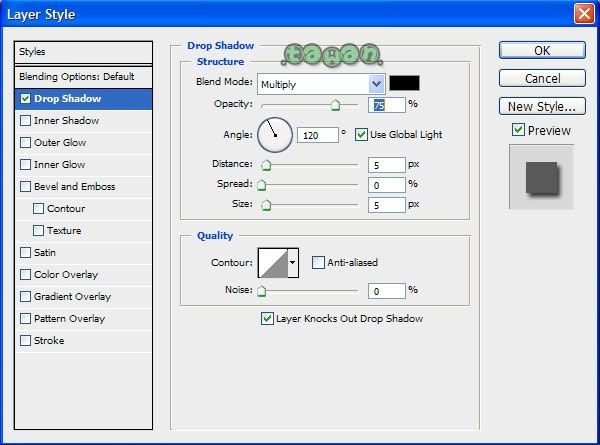
- คลิกปุ่ม Add a Layer Styles เลือก Drop Shadow.. กำหนดค่าตามภาพ..
เท่านี้.. เราก็ไ้ด้ภาพแบบกระจาย-กระจาย สวยๆ กันแล้ว
 |
| ทำงานที่ Layer 0 |
 |
| คลิกปุ่ม Add a Layer Styles เลือก Drop Shadow.. กำหนดค่าตามภาพ.. |