หลายคนเวลาทำรูปมาลงเวป ตอนที่เพิ่งฝึกใช้ใหม่ๆ ก็ ย่อแล้วโพสต์เลย โดยไม่ทราบว่า ในการย่อภาพลงทุกครั้งรายละเอียดในภาพจะเสียไปทำให้ภาพที่เราย่อลงมา มีความคมชัดไม่เท่ากับต้นฉบับ
ดังตัวอย่าง A
 |
| ดังตัวอย่าง A |
ใน ตัวอย่าง B เป็นการย่อภาพจากต้นฉบับขนาด 3800 Pixels ลงมาเหลือ 800 Pixels ในครั้งเดียว แล้วใช้คำสั่ง Unsharp Mask ที่ 500/0.2(ดูภาพประกอบด้านล่างครับ) จะเห็นว่าภาพคมขึ้นมากว่าภาพ A อย่างเห็นได้ชัด
 |
| ตัวอย่าง B |
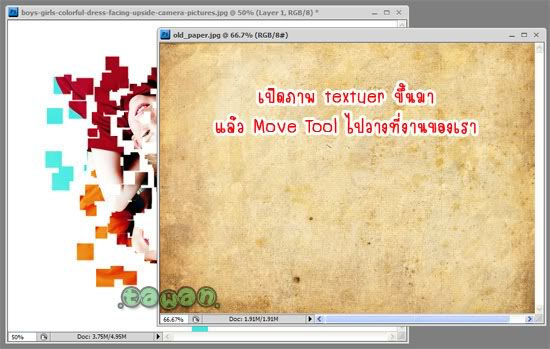
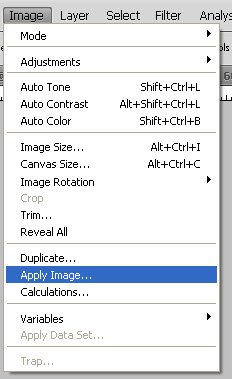
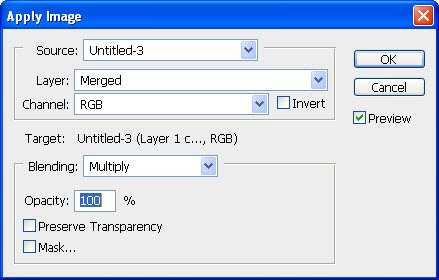
ภาพตัวอย่างแสดงวิธีการย่อขนาดภาพ
เช่น
3800 pixels —– Image size —-> 3000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
3000 pixels —– Image size —-> 2500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2500 pixels —– Image size —-> 2000 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
2000 pixels —– Image size —-> 1500 Pixels / Unsharp mask -amount 200 / Radius 0.2 /Threshold 0
1500 pixels —– Image size —-> 800 Pixels / Unsharp mask -amount 500 / Radius 0.2 /Threshold 0
ครั้งสุดท้ายอาจจะเพิ่ม amount เป็น 500 เพื่อความคมชัดมากขึ้น
จากภาพตัวอย่าง C จะเห็นว่าภาพจะคมชัดขึ้นอีก ระดับหนึ่ง มีความลึกมากขึ้น และสามารถเก็บรายละเอียดในส่วนมืดได้ดีขึ้น ดูจากบริเวณที่ เขียนชื่อเวปไว้ในภาพ ในเงากระจกจะเห็นรายละเอียดอยู่
 |
| ตัวอย่าง C |
คราวนี้หวังว่าทุกคนจะมีภาพสวยๆคมๆ มาโพสต์กันนะครับ
 |
| ภาพทั้งสามตัวอย่าง |